
|
2023년 11월 5일
Framer(프레이머)로 블로그 만들기-2
프레이머 블로그 두 달 운영 후기
지난 1탄에 이어 약 두 달간 Framer로 만들 블로그를 운영하며 데이터를 측정하고 그 결과로 약간의 업데이트를 거친 블로그 소식을 공유합니다.
두 달 운영 후기
약 두 달 동안 2주 간격으로 글 3개를 발행했고, 지속해서 데이터를 모니터링했는데요. 저는 프레이머에서 기본적으로 제공하는 Framer Analytics 외에도 Google Analytics와 Google Search Consol을 추가로 연결하여 총 3가지의 데이터를 모니터링했습니다. 데이터를 보고 블로그에서 개선하면 좋은 점 들을 발견하고 블로그도 일부 개선하였는데요. 어떤 데이터를 보았고 어떤 점이 개선되었는지 설명해 드릴게요.
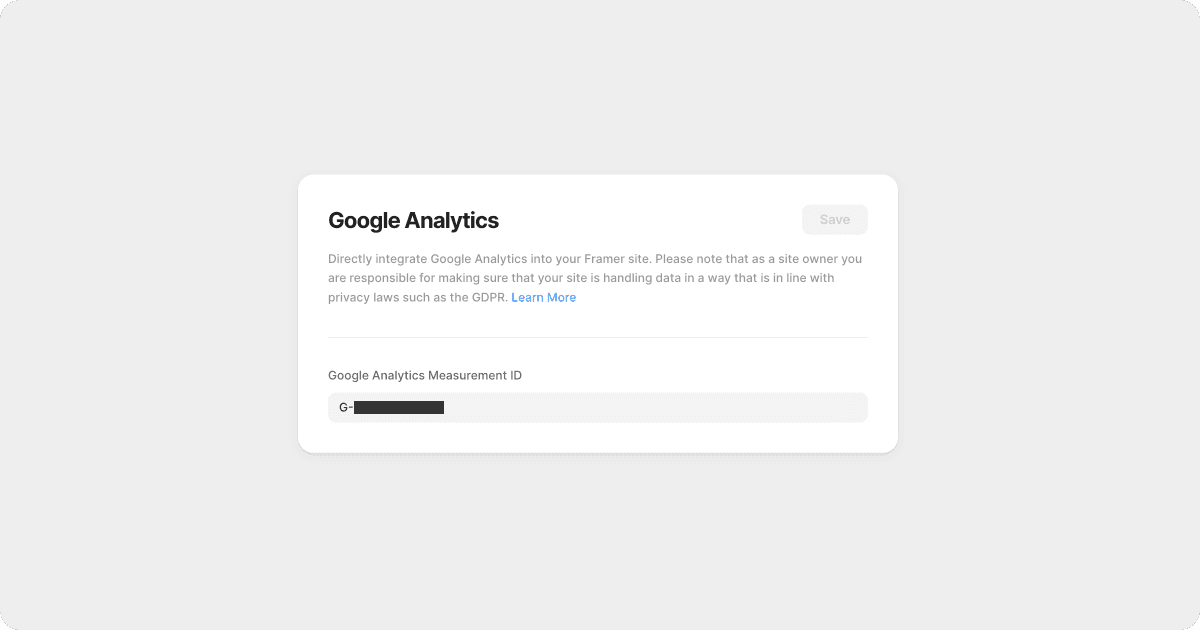
GA를 통한 블로그 데이터 분석
프레이머에 Googl Analytics(이하 GA) 연동은 매우 간단하게 할 수 있었습니다. GA 계정을 생성하면 관리자 ID가 생성되는데요. 이 ID를 프레이머 설정 > Google Anlytics 에 입력하면 바로 연결이 가능합니다.

두 달간 별다른 광고나 마케팅 없이 글 발행 후 제 개인 링크드인과 인스타그램을 통해 공유만 했었기 때문에 트래픽 수는 공유 시점에 따라 일시적으로 유입이 늘었다가 감소하는 현상을 반복했습니다. 그 외에도 오가닉 유입이 점차 늘기 시작했는데요. 이를 분석하기 위해 Google Search Consol(이하 구글 서치 콘솔)을 연결하여 데이터를 확인하기로 했습니다.
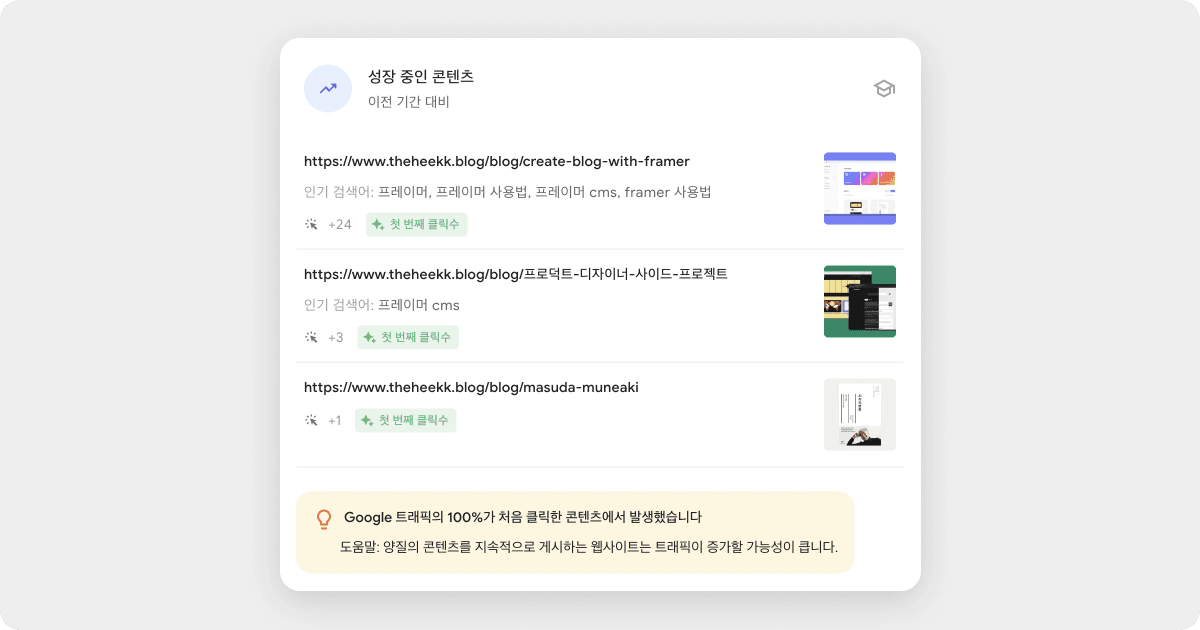
Google Search Consol을 통한 검색어 분석
GA에서 확인한 결과 오가닉 서치 유입이 일정량 있었기 때문에 구글 서치 콘솔을 연결하여 어떤 검색어로 유입되고 내 게시물이 구글에서 몇 번째 페이지에 노출되는지 확인하게 되었습니다. 구글 서치 콘솔 역시 GA 계정이 있으면 바로 연결이 가능해서 GA를 통해 연동 후 데이터를 모니터링했습니다.
처음에는 GA와 구글 서치 콘솔의 데이터 오차가 있어서 설정에 문제가 있는 줄 알았는데요. 알고 보니 Framer로 생성한 블로그의 경우 매 페이지를 생성할 때마다 구글 서치 콘솔에서 색인 생성을 해줘야 구글에서 정상적으로 페이지가 노출되고 서치 콘솔에서도 데이터를 제대로 수집할 수 있었습니다.

색인 생성 이후에 기록된 주요 검색어로는 ‘프레이머’와 제가 포스팅 한 책 제목들이 주로 오가닉 검색어로 기록이 되었어요. 앞으로 제가 더 많은 콘텐츠를 생성하면 관련된 키워드들이 검색어로 잡혀 구글에 더 노출될 수 있을 것 같습니다. 구글에 더 잘 노출될 수 있는 검색어를 선점하여 콘텐츠를 만들어 내는 일 역시 앞으로 시도해 볼 부분이라는 생각이 들었습니다.
프레이머 유료 요금제로 업데이트
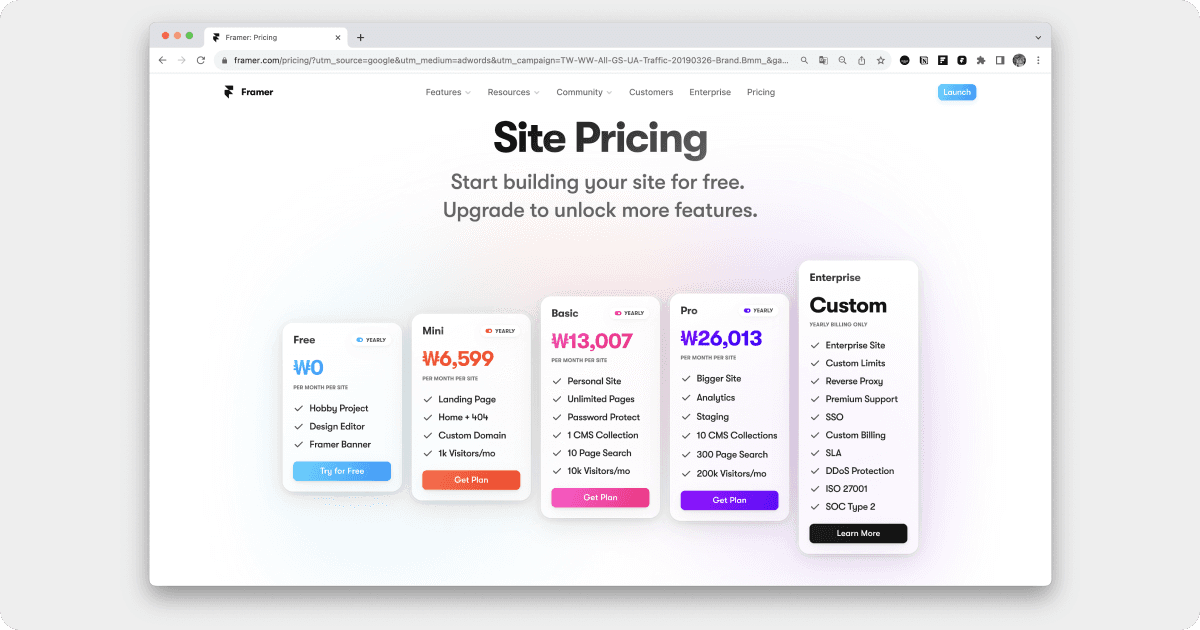
프레이머는 계정 요금제(Team Plricing)와 사이트 요금제(Site Pricing) 2가지를 연 단위 또는 월 단위로 지불하는 과금 체계를 가지고 있습니다. 저는 계정 요금제는 Basic, 사이트 요금제 역시 Basic 요금제로 업데이트했습니다.
유료 요금제를 사용하지 않아도 블로그를 운영하는 데에는 크게 문제가 없지만 가장 큰 이유는 퍼스널 브랜딩을 위해 블로그를 운영하는 만큼 제 아이덴티티를 설명할 수 있는 도메인을 적용할 필요성을 느꼈고 커스텀 도메인을 적용하기 위해서는 유료 요금제를 사용해야 했습니다.
또한 블로그를 운영하려면 프레이머의 CMS라는 기능을 사용했어야 하는데요. 사이트 요금제의 가장 최소 버전인 Mini 요금제는 One page 홈페이지에 적절하고 CMS를 제공하지 않았기 때문에 다음 단계인 Basic 요금제를 사용하여 CMS 기능을 유지할 수 있었습니다.(무료는 기본적으로 CMS기능을 제공하고 있음)
Basic 요금제에서 할 수 있는 것들

제가 언급한 기능 외에도 Basic 요금제는 아래와 같은 기능들이 적용 가능합니다.
무제한 페이지
(비밀번호 적용이 가능한) 보안 페이지 추가 가능
1개의 CMS 사용 가능
커스텀 도메인 적용 가능
Made in Framer 배너 제거 가능
월 방문자 1000명까지 트래픽 제공
10페이지의 데이터 검색 가능
블로그 업데이트
기존 기능과 요금제 업데이트 덕분에 추가 기능들을 활용해서 블로그를 업데이트했는데요. 제가 그동안 업데이트한 몇 가지 내용을 소개합니다.
도메인 변경
기존 무료 요금제에서 사용하던 https://heekyeongkim.framer.io에서 https://www.theheekk.blog 으로 도메인을 변경했습니다.

도메인을 변경하는 바람에 구글 서치 콘솔을 다시 세팅해야 하는 번거로움이 있었지만, 더 많은 콘텐츠를 생성하기 전에 도메인을 변경하는 것이 앞으로 관리 차원에서 더 편할 거라 생각되어 도메인부터 변경했습니다.
도메인 변경으로 GA 세팅과 구글 서치 콘솔 세팅도 다시 진행했습니다. 기존에는 프레이머에서 제공하는 도메인이다 보니 아이디 연결만 하면 간단했는데 커스텀 도메인을 등록하면서 커스텀 도메인을 구입했던 호스팅 업체와 프레이머의 연동, 커스텀 도메인이 존재하는 도메인인지 GA에서 인증하는 과정, 변경된 도메인으로 GA와 구글 서치 콘솔에 재등록하는 과정이 있었습니다.
그 과정에서 구글 서치 콘솔과 관련한 문제들이 발생했습니다.
기존 도메인으로 색인 생성되었던 콘텐츠와 새로운 도메인으로 색인 생성한 콘텐츠들이 구글에서 중복 콘텐츠로 인식되어 제대로 검색 결과에 노출되지 않는 문제가 발생했기 때문에 기존 콘텐츠를 구글에서 삭제하고 재등록하는 등 번거로운 과정들이 추가로 있었습니다. 생각보다 빠르게 처리되지 않아서 꽤 번거로운 작업이었어요.
블로그 IA 변경
처음 블로그를 기획할 당시에는 블로그뿐만 아니라 포트폴리오 추가도 계획했으나 이 웹사이트의 용도를 블로그로 제한하기로 하면서 메뉴 구조를 변경하게 되었습니다.
AS-IS
홈 : 추천 콘텐츠 노출
블로그 : 전체 콘텐츠 노출
링크드인
인스타그램
TO-BE
홈 : 전체 콘텐츠 노출
Work : 블로그 하위 카테고리 분류
Insight : 블로그 하위 카테고리 분류
좀 더 콘텐츠에 초점을 맞춘 메뉴 구조로 변경하고 Contact 정보는 Footer로 진입점을 합치게 되었습니다.
게시글 공유 기능 추가

게시글마다 공유 기능이 따로 없어서 웹 URL을 복사해서 첨부해야 했었는데요. 공유 기능이 편리하게 변경되면 콘텐츠를 홍보하거나 바이럴에도 좀 더 도움이 될 거라 생각되어 클립보드 복사 기능을 추가했습니다. 이제 게시글마다 손쉽게 콘텐츠를 공유할 수 있습니다. (많은 공유 부탁드려요…🫶)
메인 페이지 디자인 수정
블로그 메인 페이지에 큰 영역을 차지하던 그래픽은 홈페이지에서 블로그라는 정체성으로 제한한 만큼 콘텐츠가 더 잘 보이는 구성으로 변경하면서 제거하게 되었습니다. 대신 최신 글이 가장 크게 돋보이도록 화면을 수정하고 데스크톱이나 태블릿 환경에서는 Hover 애니메이션을 추가했습니다.
글 마무리
블로그를 따로 만들기 전부터 기존에 존재하는 플랫폼을 사용할지 직접 제작할지 가장 고민하게 만든 부분이 바로 콘텐츠 노출량이었는데요. 역시나 직접 제작한 웹 사이트는 기존 플랫폼에 비하면 노출량이 현저히 떨어지지만 SEO 관리를 통해 시도해 볼 수 있는 부분도 분명히 존재한다고 느꼈습니다.
그 때문에 GA와 구글 서치 콘솔을 통해 제 블로그로 유입되는 주요 키워드는 무엇인지 분석하고 어떻게 하면 조금 더 노출량을 늘릴 수 있을지 고민하기도 하고 새로운 방법을 계속해서 찾아나가고 있습니다.
역시나 중요한 것은 콘텐츠이기 때문에 양질의 콘텐츠를 만드는 것에 좀 더 집중하고 그렇게 만들어 낸 콘텐츠를 어떻게 더 잘 알릴 수 있을지 계속해서 여러 시도를 해보려고 합니다.
새롭게 시도해 본 내용들은 또다시 콘텐츠로 엮어서 공유해 보겠습니다. 긴 글 읽어주셔서 감사합니다!
Related thinking
전체보기