
|
2023년 9월 29일
프로덕트 디자이너가 사이드 프로젝트를 활용하는 방법
사이드 프로젝트가 본업에 미치는 영향
디자이너로서 나를 성장시킨 것을 공유하고 함께 쑥쑥 성장하자!라는 주제로 팀에 경험을 공유하는 시간이 있었습니다. 상반기 동안 저의 경험 중에서 성장에 도움이 되었던 사례가 무엇이 있을까 생각해 보았을 때, ‘사이드 프로젝트’가 적지 않은 영향을 주었다는 생각이 들어 사이드 프로젝트가 본업에 미치는 영향이라는 주제로 발표했어요. 당시 발표했던 내용에 사이드 프로젝트에 대한 경험을 조금 더 덧붙여 정리해 보았습니다.
사이드 프로젝트란?
사이드 프로젝트는 토이 프로젝트라고 부르기도 하는데요. 사이드 프로젝트는 본업 외에 개인의 성장과 즐거움 등의 목적으로 어떠한 결과물을 만들어내는 활동을 의미합니다. 사람마다 사이드 프로젝트를 시작하는 이유는 다양합니다. 재미를 위해, 공부와 자기계발을 위해, 수익 실현이나 사업을 위해 시작하는 경우들이 있습니다.
사이드 프로젝트를 하는 이유
제가 사이드 프로젝트를 하는 이유로는 즐거움의 목적도 있지만 본업에서 하지 못하는 시도를위해 사이드 프로젝트를 하는 편 입니다. 예를 들면 회사의 컬러 시스템과 다르게 사이드 프로젝트의 컬러 시스템을 제가 원하는 방식으로 만들어 프로덕트에 적용해 보거나 새로운 툴을 학습하기 위해 웹 사이트를 만들고 운영해 보는 등 다양한 목적을 가지고 사이드 프로젝트를 활용하고 있어요.
사이드 프로젝트를 하는 방법
사이드 프로젝트는 번뜩이는 아이디어가 있어서 그것을 실제 제품으로 만들거나 간단하게 기능 단위로 아이템을 만들어 보는 등 목적을 가지고 시작합니다. 또 프로젝트를 실현하기 위해 필요한 기술과 함께할 동료를 정하게 됩니다.
주제 정하기
번뜩이는 아이디어가 있어서 실현하고 싶었던 아이템이 있었거나 평소 관심있던 주제가 있다면 그것을 목표로 삼아 프로젝트를 시작할 수 있습니다. 함께하는 동료들이 그 관심사와 주제에 공감할 수 있어야 지속할 수 있기 때문에 모두가 공감할 수 있는 주제를 선정합니다.
목적과 목표 정하기
재미를 위해서인지, 포트폴리오나 학습을 위해서인지 또는 수익 창출인지에 따라 시간과 비용을 어떻게 쓸지 결정할 수 있어요.
최소한의 사이즈로 시도하기
프로젝트 목표를 잡고, 그 목표를 달성할 수 있는 MVP 버전(Minimum Value Product 최소 기능 제품)을 정한 다음, 프로젝트를 끝낼 수 있는 일정과 규모를 산정합니다.
진행중인 사이드 프로젝트를 소개합니다
나중에 각 사이드 프로젝트 별로 자세한 소개 콘텐츠를 작성할 예정이지만, 현재 진행 중인 사이드 프로젝트 2개를 소개합니다.
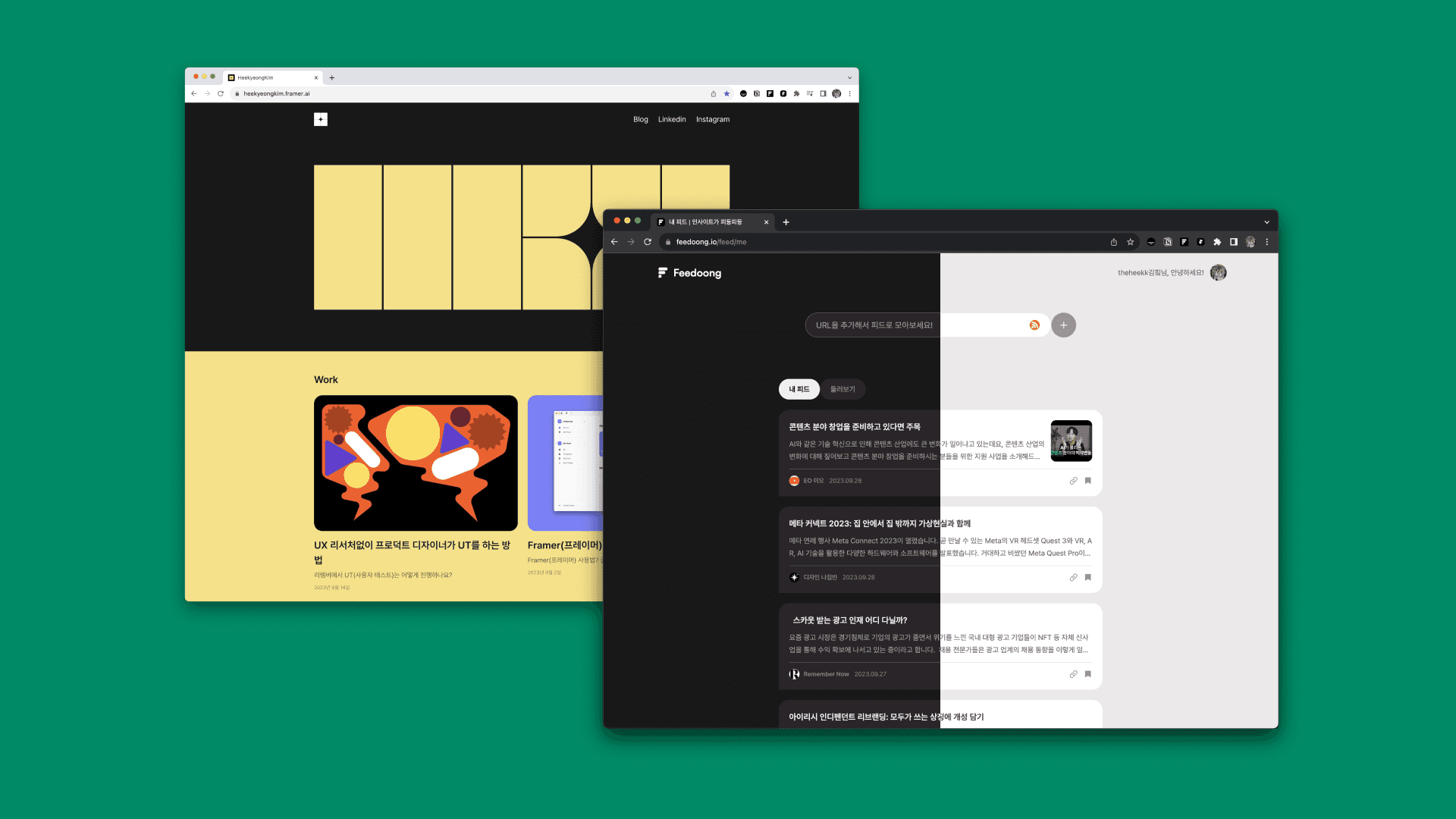
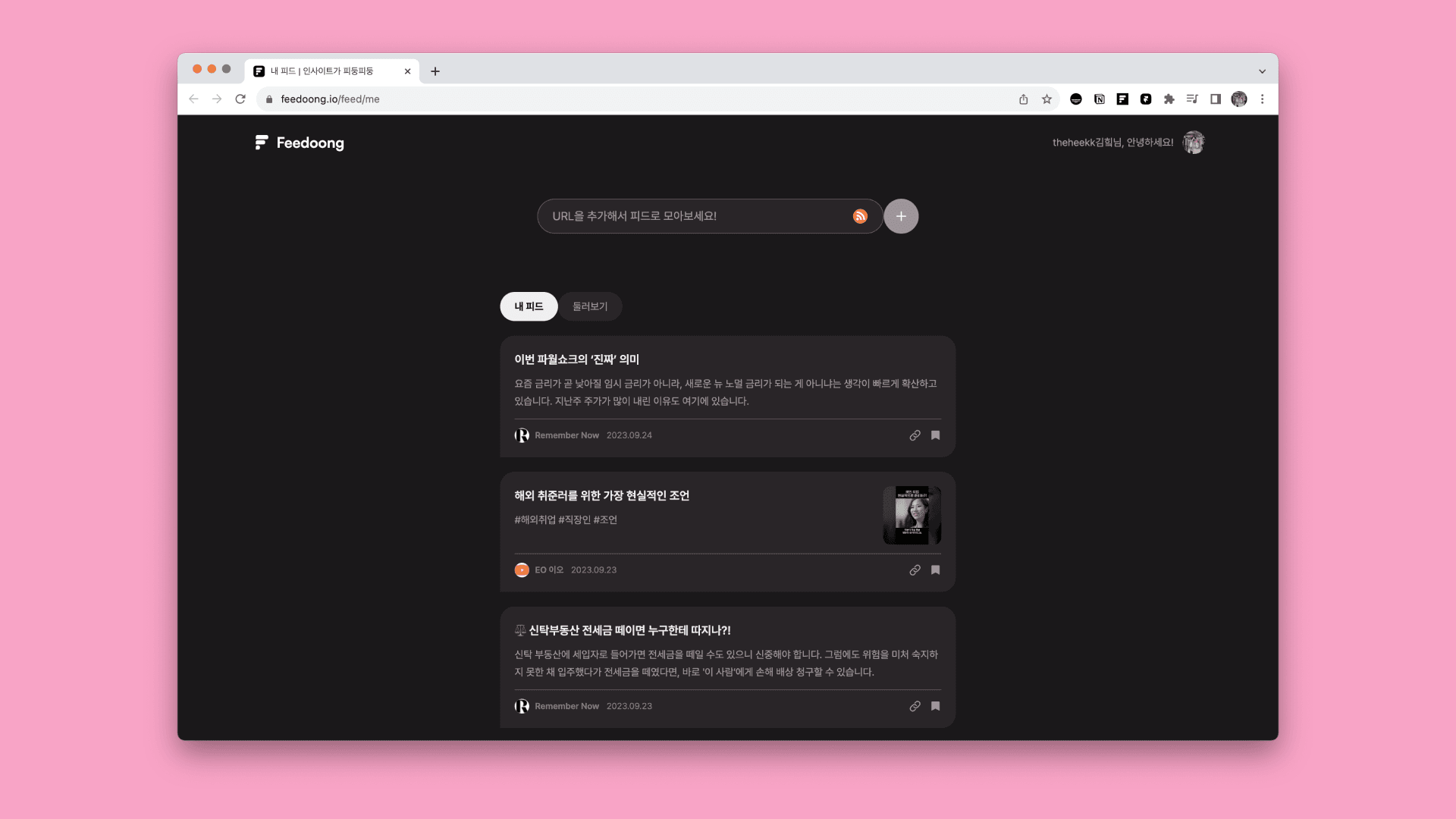
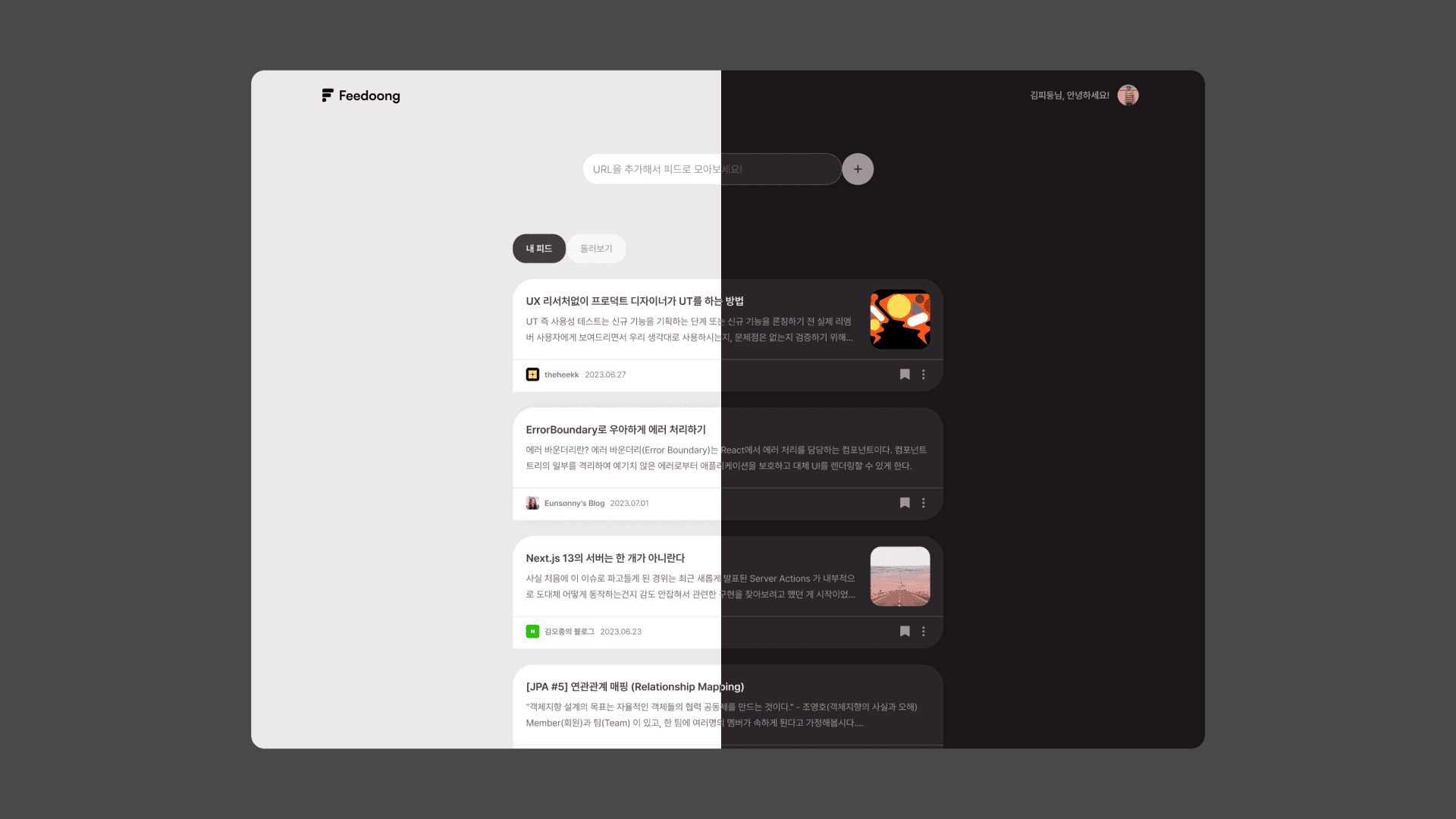
RSS 피드 서비스, 피둥(Feedoong)

피둥(https://feedoong.io/)은 RSS 피드 서비스라는 아이디어에서 시작된 사이드 프로젝트입니다. 웹 프론트엔드 개발자와 서버 개발자, 그리고 프로덕트 디자이너인 저까지 총 4인이 본업을 따로 하면서 틈틈이 진행했던 프로젝트인데요. 본업이 있다 보니 구현 부터 유지 보수까지 속도는 느리지만 지속적으로 개선하고 있고, 꾸준히 실제 사용자가 증가하고 있는 서비스입니다.

저는 이 프로젝트에서 프로덕트 디자인 전체를 담당했는데요. 덕분에 회사에서 시도하지 못했던 여러 가지 시도를 할 수 있었어요. 특히 라이트/다크 모드 대응과 함께 시맨틱 컬러 시스템을 도입했던 경험은 이론적으로 이해하고 있던 컬러 시스템을 실제 제품에 적용해 볼 수 있었고, 관리를 위해 어떤 방식으로 디자인 시스템을 정리하는 것이 효율적인지 충분히 고민해 볼 수 있는 시간을 가질 수 있어 의미 있었습니다. 하반기에는 이번 경험을 바탕으로 시맨틱 컬러 시스템을 사내 제품에 맞도록 개선해 볼 예정입니다.
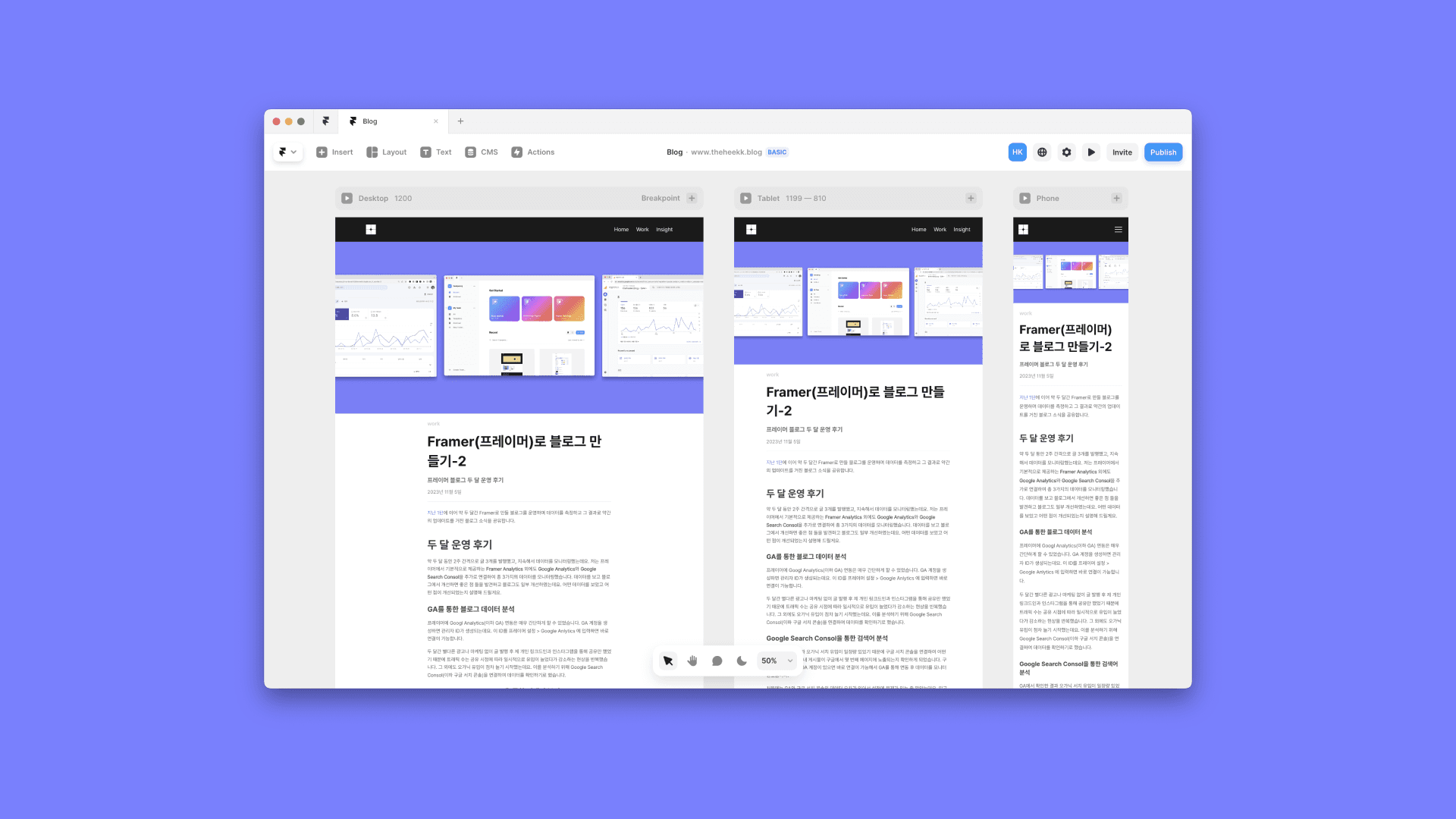
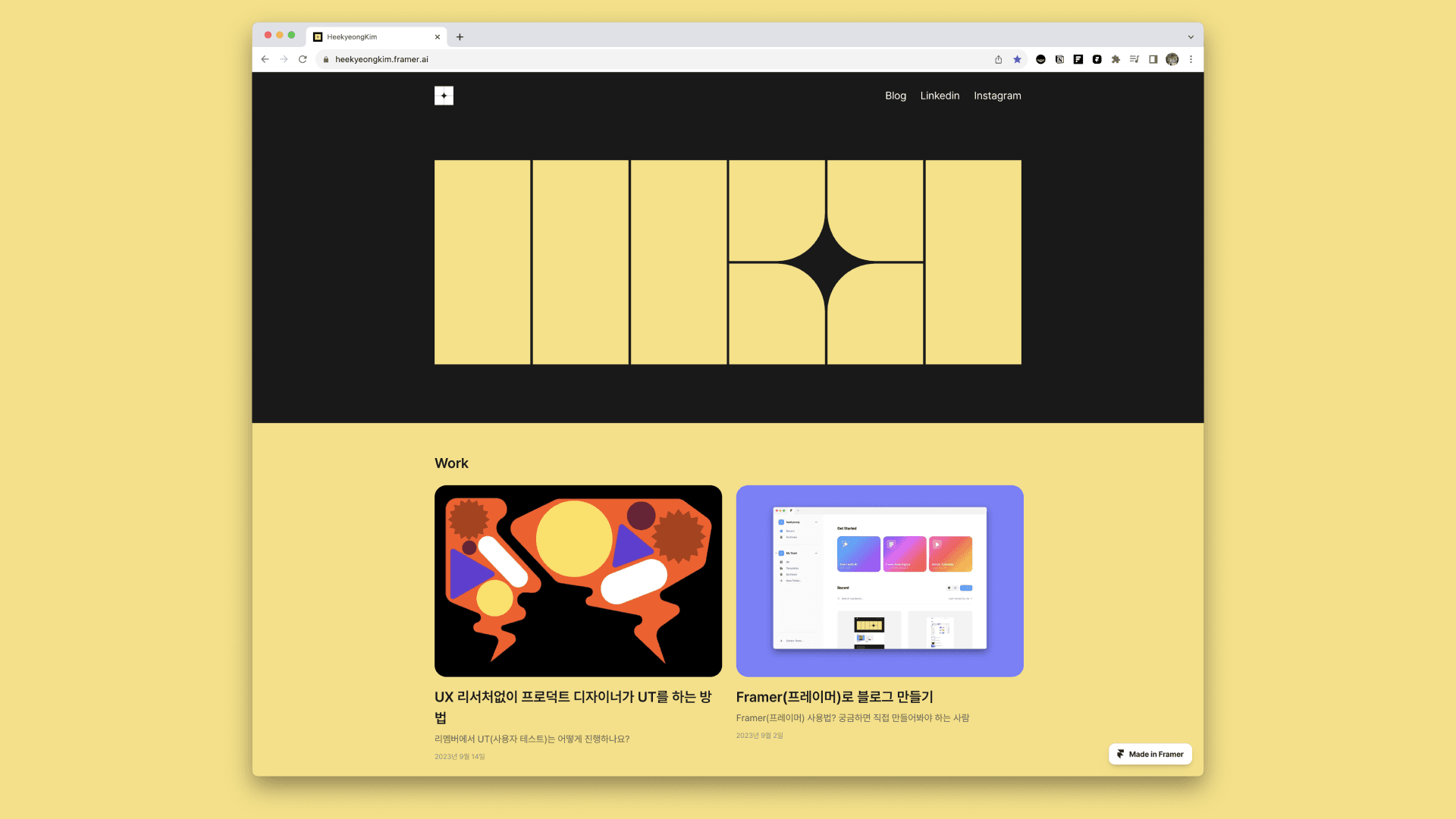
Framer(프레이머)로 블로그 만들기, Heekyeongkim’s Blog

최근에 ‘Framer(프레이머)로 블로그 만들기’라는 글을 통해 왜 프레이머를 사용하여 블로그를 만들었는지, 실제 그 과정은 어땠는지 소개하기도 했었어요. 이 사이드 프로젝트는 Framer라는 새로운 툴을 경험하려면 역시 서비스 하나를 만들어보는 것이 가장 확실한 학습 방법이라는 생각이 들어 시작했던 프로젝트입니다.
Framer(프레이머)로 블로그 만들기 프로젝트를 진행했던 가장 큰 이유는 원하는 퀄리티의 랜딩 페이지를 제작할 때, 웹 프론트엔드 리소스를 어느 정도 절감할 수 있는지 검토하기 위함과 저의 개인 블로그를 만들어보고 싶던 타이밍이 적절하게 맞아 떨어져서 시작할 수 있었어요. 덕분에 Framer로 블로그를 만들면서 구현에 해당하는 디자인과 퍼블리싱 과정만 학습한 것이 아니라 CMS를 사용하여 콘텐츠 작성하고 관리하는 부분과 검색 최적화를 위한 SEO 세팅, 지표를 확인할 수 있는 Analytics와 Search Consol 세팅까지 기획 > 디자인 > 구현 > 운영 > 관리의 전반적인 Flow를 경험하면서 디자인 외의 영역까지 (얇고 넓게) 학습할 수 있었습니다.
글을 마치며
저는 사이드 프로젝트를 시작한 목적과 그 과정에서 경험하고 싶었던 부분이 명확했기 때문에 그 경험들을 살려 본업에 적용해 볼 예정입니다. 많은 사이드 프로젝트들이 본업과 병행되는 경우가 많기 때문에 ‘성공’을 하기란 쉽지 않은데요. 때문에 완료하지 못한 채 프로젝트가 끝나거나 원하는 목표에 달성하지 못하고 마무리되는 경우도 많아요. 그러나 ‘실패’에서도 의미 있는 경험을 남길 수 있고 실패의 원인을 찾고 또 성장할 수 있다면 그 자체로 성공한 프로젝트가 될 수 있다고 생각합니다. 본업 외 다양한 경험을 하며 자기 계발을 하고 싶으신 분께 사이드 프로젝트를 시도해 보시길 추천합니다.
Related thinking
전체보기